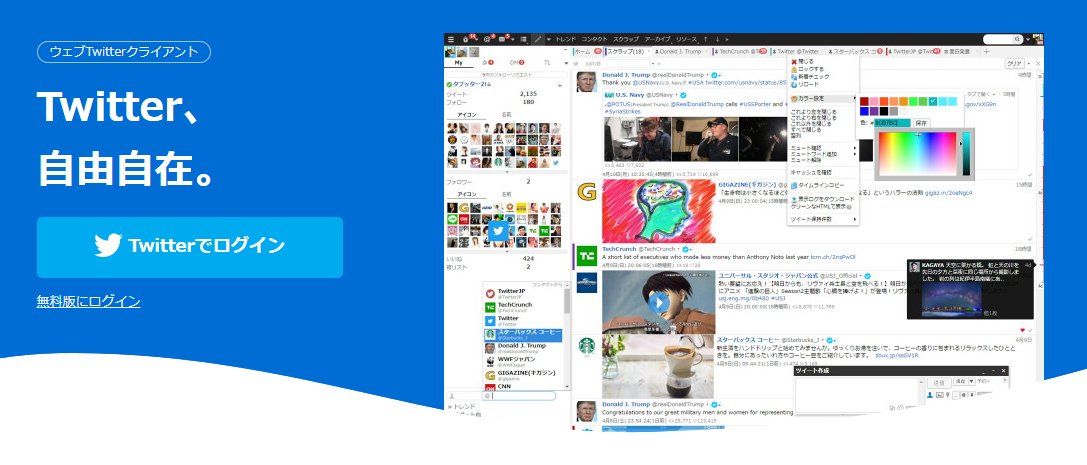
Tabtterはウェブブラウザ型のTwitterクライアントです。
https://f.tabtter.jp/app/client.cgi
Tabtterのタイムライン表示時のページ番号を、この様に大きくしてクリックしやすくする方法の紹介です。
問題点
私は、ついっぷるが2017年10月にサービス終了してから、その変わりにTabtterを使用しています。
基本的にTLを眺めるだけなので多くの機能は望んでいないのでTabtter無料版で満足しています。
Tabtterは表示するツイート数が多くなるとページに分かれるようになっています。
スクロールなどでも隣のページに移動する事もできるのですが、一番最後のページに行きたい時などはページ番号をクリックした方が早いです。ページのリンクが数字でしか反応しないので、数字のフォントサイズを大きくしたくなりました。
全体的な文字の大きさは設定で変更は可能ですが、このページ番号についての設定は特にありませんでした。
インストール
そこで、このスタイルをインストールしてページ番号を拡張してみました。

Tabtterのページ番号を大きくしてクリックしやすくする
Free website themes & skins created by the Stylish community on Userstyles.org
スタイル自体は、Stylish などのアドオン機能から使用出来ます。
Firefox 版 Stylish

Stylish - Custom themes for any website – 🦊 Firefox (ja) 向け拡張機能を入手
Firefox 向け Stylish - Custom themes for any website をダウンロード。ユーザースタイルのマネージャー Stylish で Web のスタイルを新しくする。
Chrome 版 Stylish
Stylish - Custom themes for any website
With hundreds of thousands of themes, skins & free backgrounds, you can customize any website with your own color scheme in a click.
インストール後
インストール前
インストール前はページ番号が小さくてクリックしにくい状態。
インストール後
ページ番号が大きくなり押しやすくなった。
マウスオーバー時







コメント