PhpStorm で自由な位置でコードを折りたたむ方法を紹介します。
コードをブロックごとに見やすくできるので便利です。
折りたたみコード
PhpStorm では、
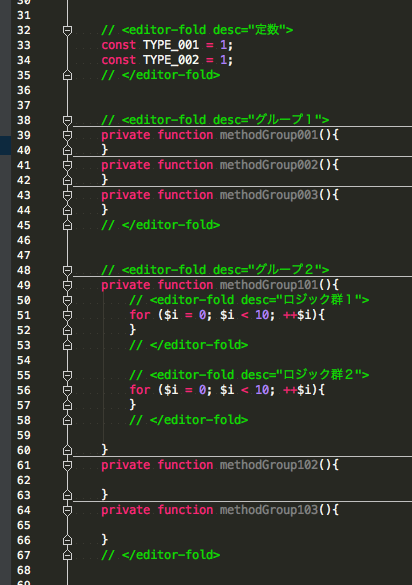
// <editor-fold desc=""> // </editor-fold>
で囲むと任意な位置で折りたたむ事ができる。
Visual Studio でいう 「region」と似たようなモノ。
//region Description //endregion
こんな感じになる
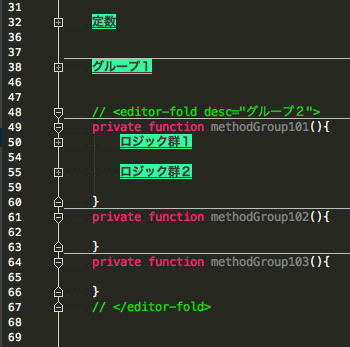
↓↓↓↓↓↓ こんな感じに折りたたむ事ができる ↓↓↓↓↓
説明部分(desc)は日本語もOKなので、コードも読みやすくなるはず。
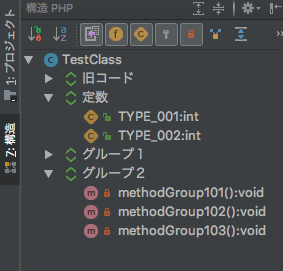
一覧もグルーピングされる
構造 ウィンドウも editor-folder で囲まれたものでグルーピングされるので見やすい!
公式ヘルプページ
公式のヘルプはここに記載してありました。
You will be redirected shortly
ちなみに、CSS・JavaScript 部分でも同様に自由に折りたたみ位置を設定できる。
JavaScript で折りたたみ
PHP と同じ書き方でOK。
// <editor-fold desc="JavaScript折り畳み group1"> // </editor-fold>
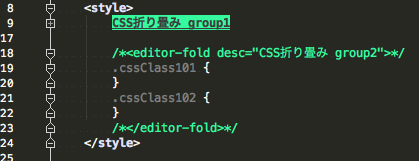
CSS で折りたたみ
CSS はちょっとコメント記法で工夫が必要だったけど、これで折り畳めた。
/*<editor-fold desc="CSS折り畳み group1">*/ /*</editor-fold>*/
試したver:PhpStorm2017.3








コメント
助かりました