この記事では、FireFoxのページ内検索で「大文字/小文字を区別」ボタンのデフォルト設定をカスタマイズする方法を紹介します。
FireFoxではページ内検索のヒットする挙動を自由に変更できます。
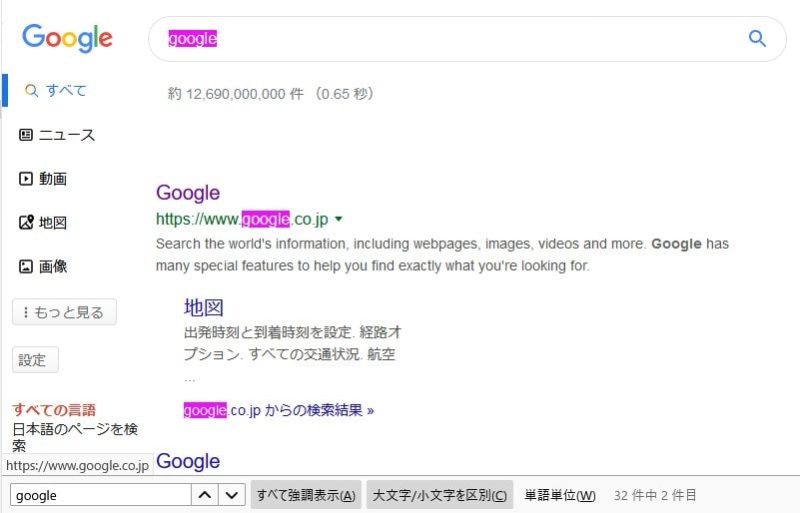
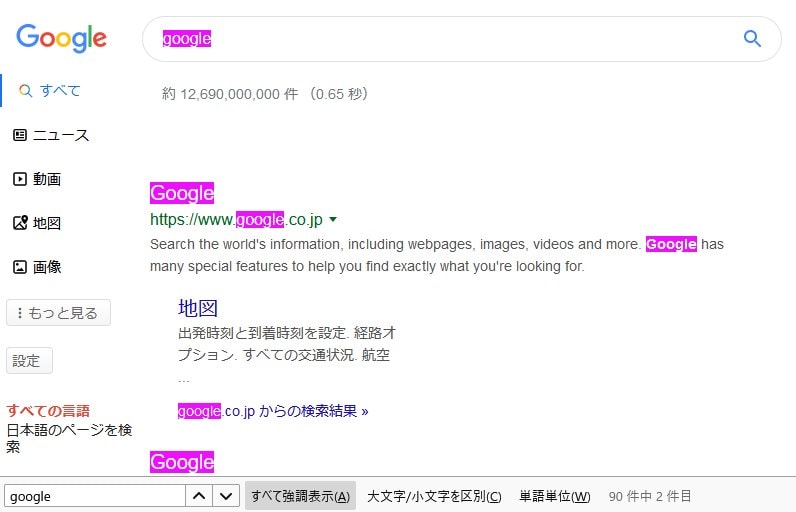
FireFoxのページ内検索で、「google」と入力したときに大文字混じりの「Google」もヒットするようにしたいです。
横にある「大文字/小文字を区別」ボタンで、自由に切り替えることもできますが、デフォルトでは区別しないほうが使いやすいです。

まちゃ
大文字を打つのが面倒なことが多いです
ページ内検索の挙動も、FireFoxでは自由にカスタマイズができます。
ページ内検索の挙動を変更する手順
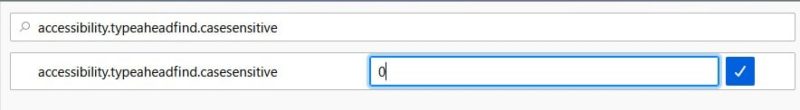
ページ内検索の大文字と小文字を区別するかは、「accessibility.typeaheadfind.casesensitive」でカスタマイズ可能です。
「accessibility.typeaheadfind.casesensitive」は、3種類あります。
- 0:大文字/小文字を区別しない
- 1:大文字/小文字を区別する
- 0/1以外:大文字を入れた場合のみ大文字小文字を区別(所謂smart case)
今回はデフォルトでは区別しないようにしたいので「0」を入力します。
ページ内検索の大文字と小文字を区別を変更する方法
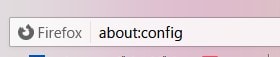
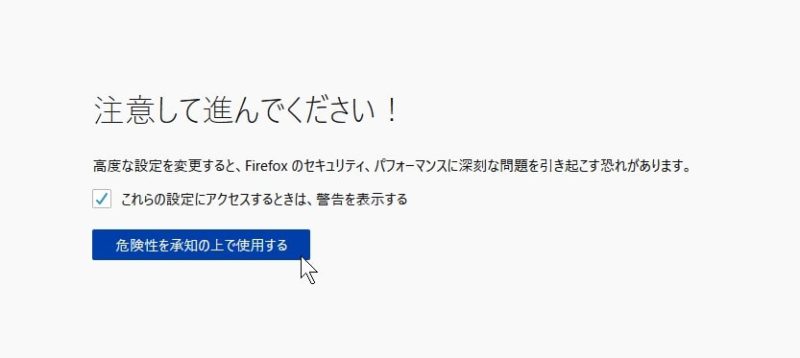
- STEP 1
- STEP 2
- STEP 3
- STEP 4変更する値を決める
「accessibility.typeaheadfind.casesensitive」は、3種類あります。
- 0:大文字/小文字を区別しない
- 1:大文字/小文字を区別する
- 0/1以外:大文字を入れた場合のみ大文字小文字を区別(所謂smart case)
今回はデフォルトでは区別しないようにしたいので「0」を入力します。
- STEP 5

まちゃ
やったら簡単だった。
大文字と小文字を区別する設定を変えて使いやすく!
ページ内検索の挙動は、大文字と小文字を区別して厳密に検索したいときもあるので、好みが分かれるところです。
好みが分かれるところだからこそ、自分の好きな設定にカスタマイズできるのは助かります。
最近のFirefoxはカスタマイズ性が落ちてるかもしれませんが、まだまだカスタマイズできるところも多いです。
カスタマイズしてより使いやすいブラウザーにしちゃいましょう!









コメント